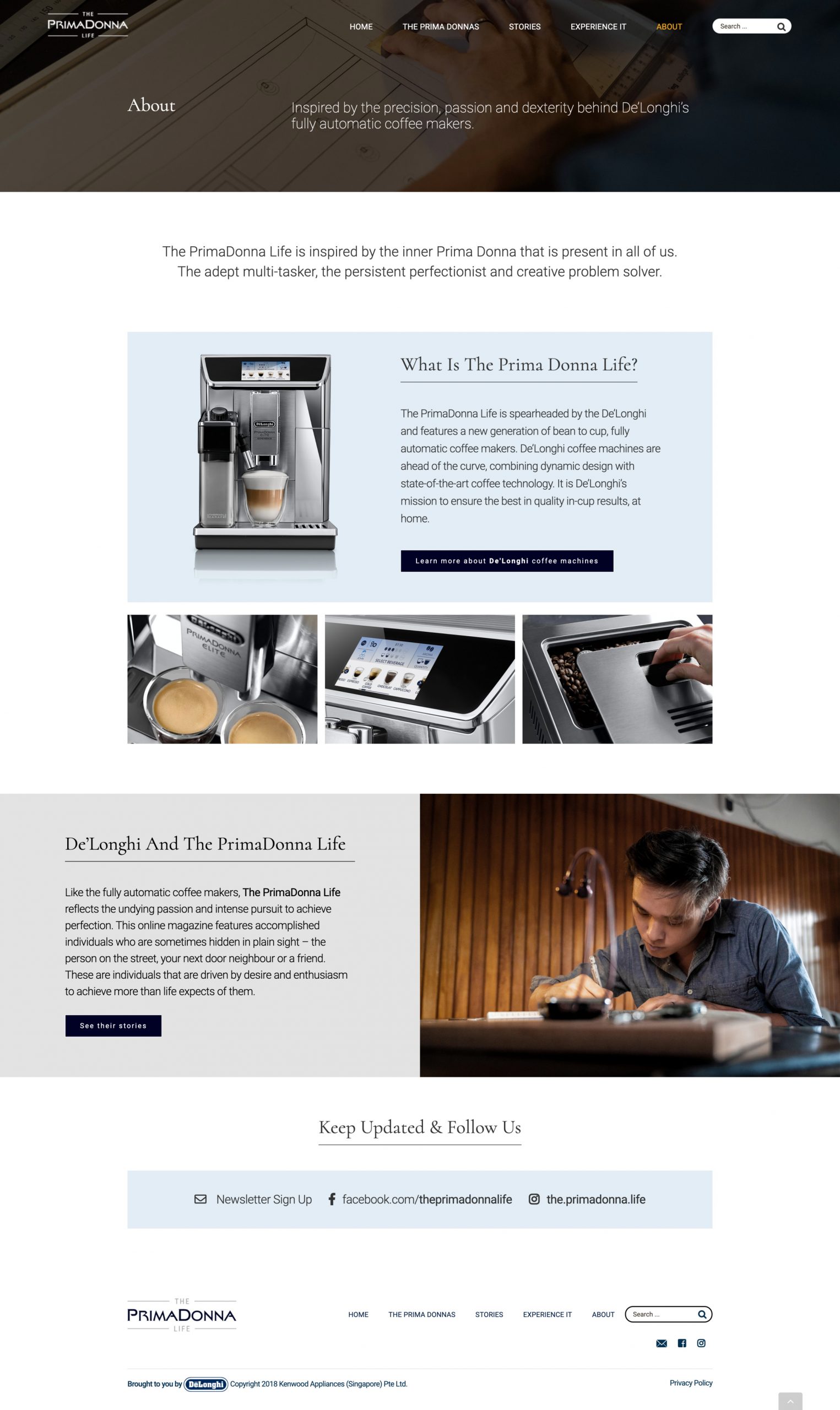
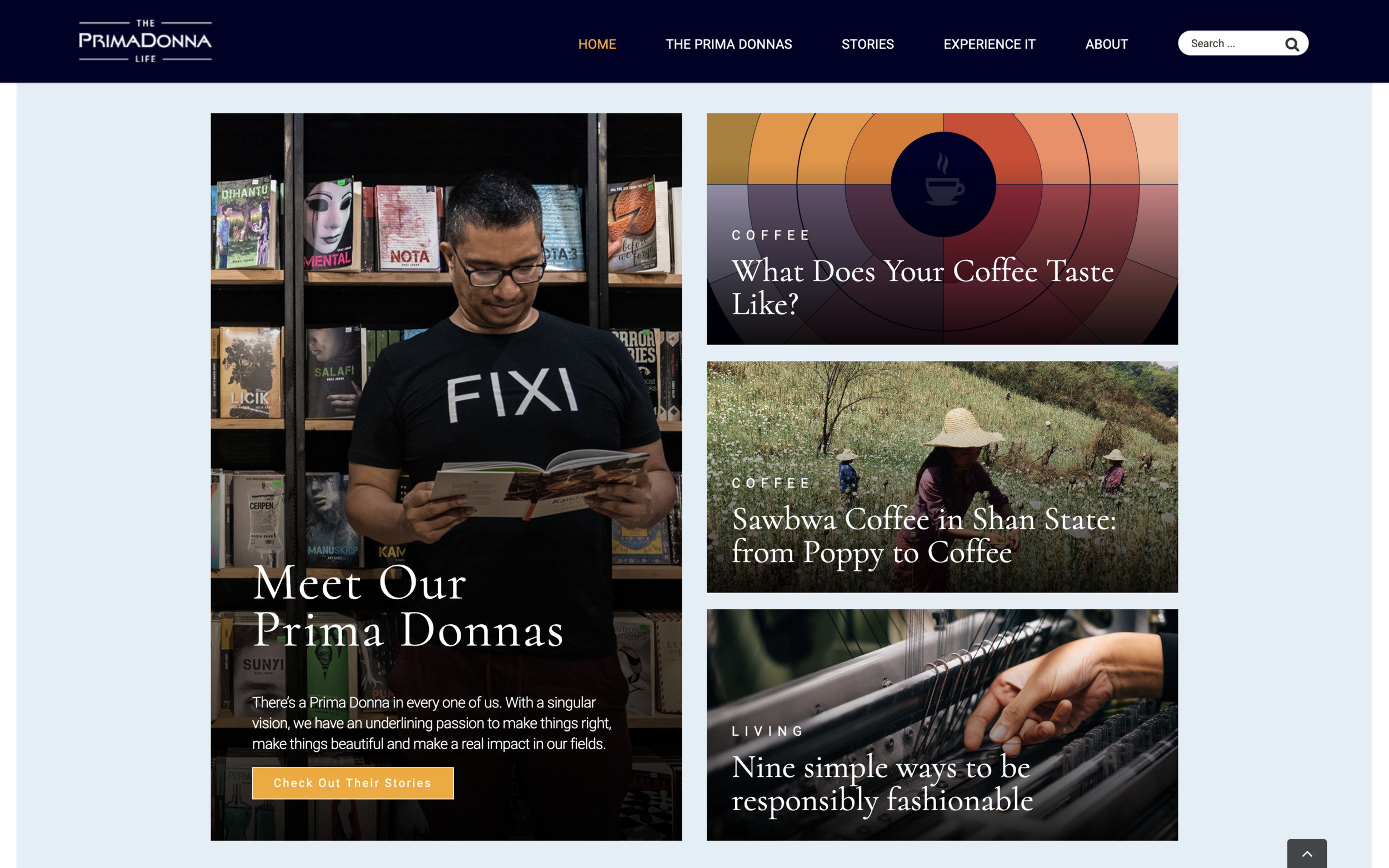
In mid 2018, we developed the De’Longhi PrimaDonna Life WordPress website with designs provided by our client. We advised on responsiveness, developed the WordPress site, and managed to complete it on time.

Easy to Edit
We made extensive use of custom fields to make the editing experience easy for non-technical users. With just a click of a button, website admin can quickly toggle a PrimaDonna’s data to be displayed, or hidden as coming soon in all pages. This allows the user to upload content first and have fine grain control over the publication date and time for the content.




Care for Detail
As with all past projects with the client, they provided designs for desktop views and we worked together to decide how to make the website responsive. While checking through the output, we literally resized the browser pixel by pixel from mobile to desktop dimensions to spot any issues. This resulted in us being able to support all screen widths from the original iPhone’s 320px to 4k monitors and wider.
Client Satisfaction
We managed to complete the website within the allocated timeframe. The client was also happy with the high quality end product that was easy to edit and simply works. We subsequently continued to work together on other projects.


Partner Us for Success
We'll bring your custom designs to life
Communication
We maintained a good level of communication with client on progress and updates
Quality
We take care to ensure cross browser compatibility and high fidelity to designs
Timeline
We completed the website on time with buffer for acceptance tests
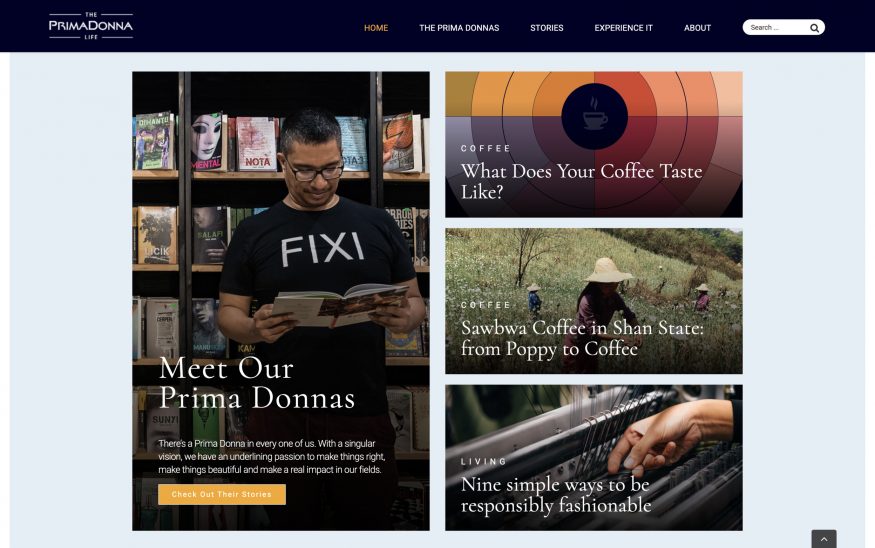
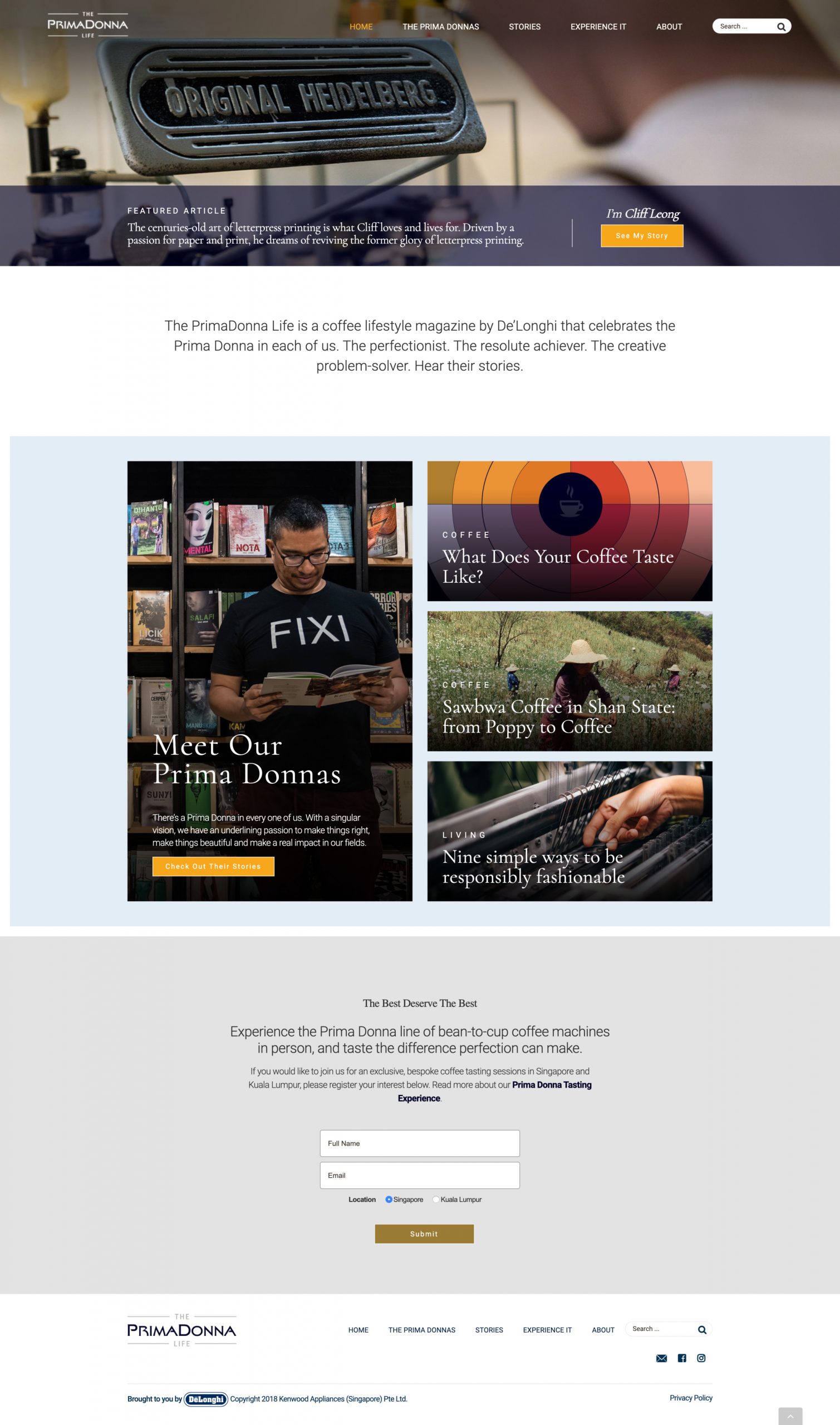
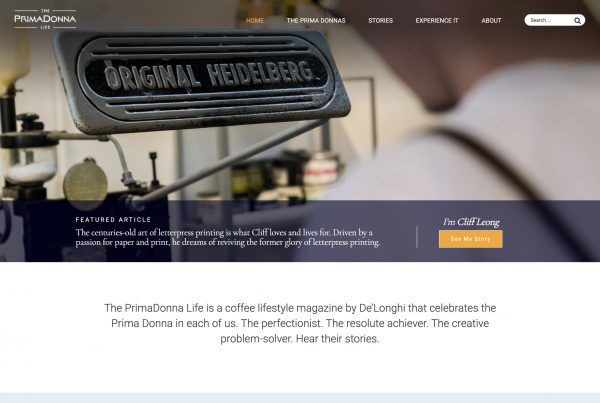
Homepage Interactions
scroll reveal, SVG map, hover animations
The Prima Donnas Page Interactions
hover animations
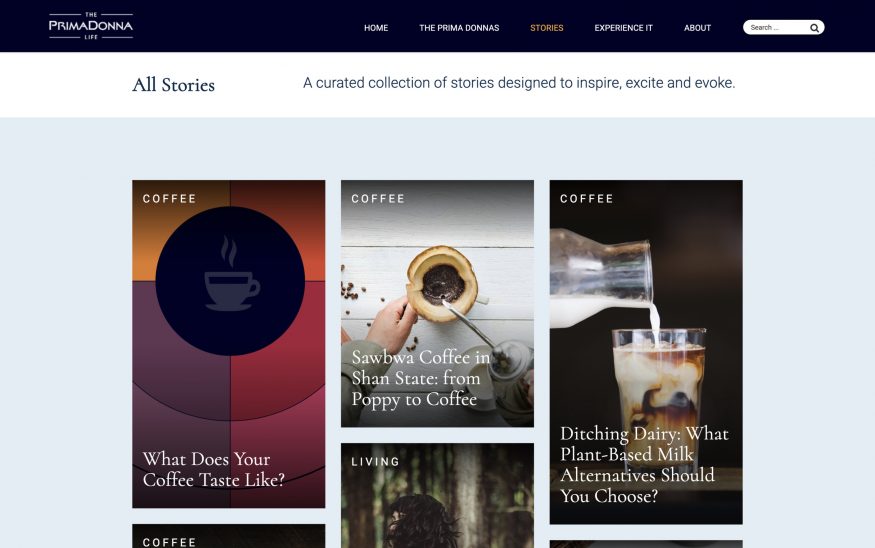
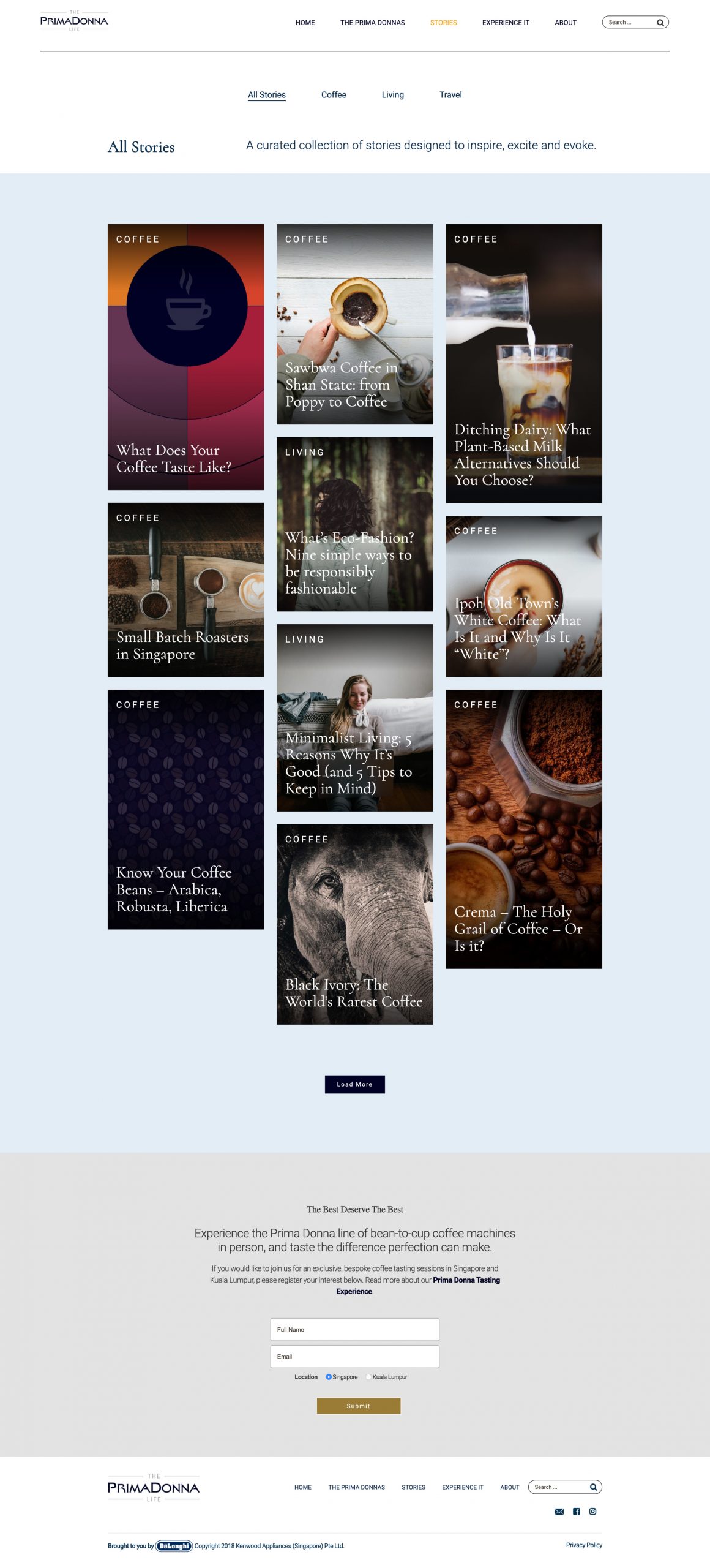
Stories Page Interactions
masonry effect, hover interactions, ajax load more
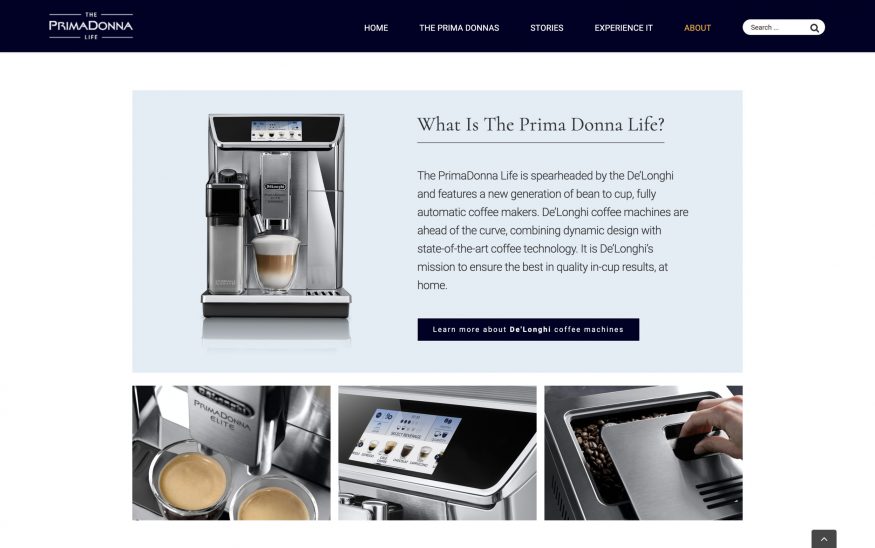
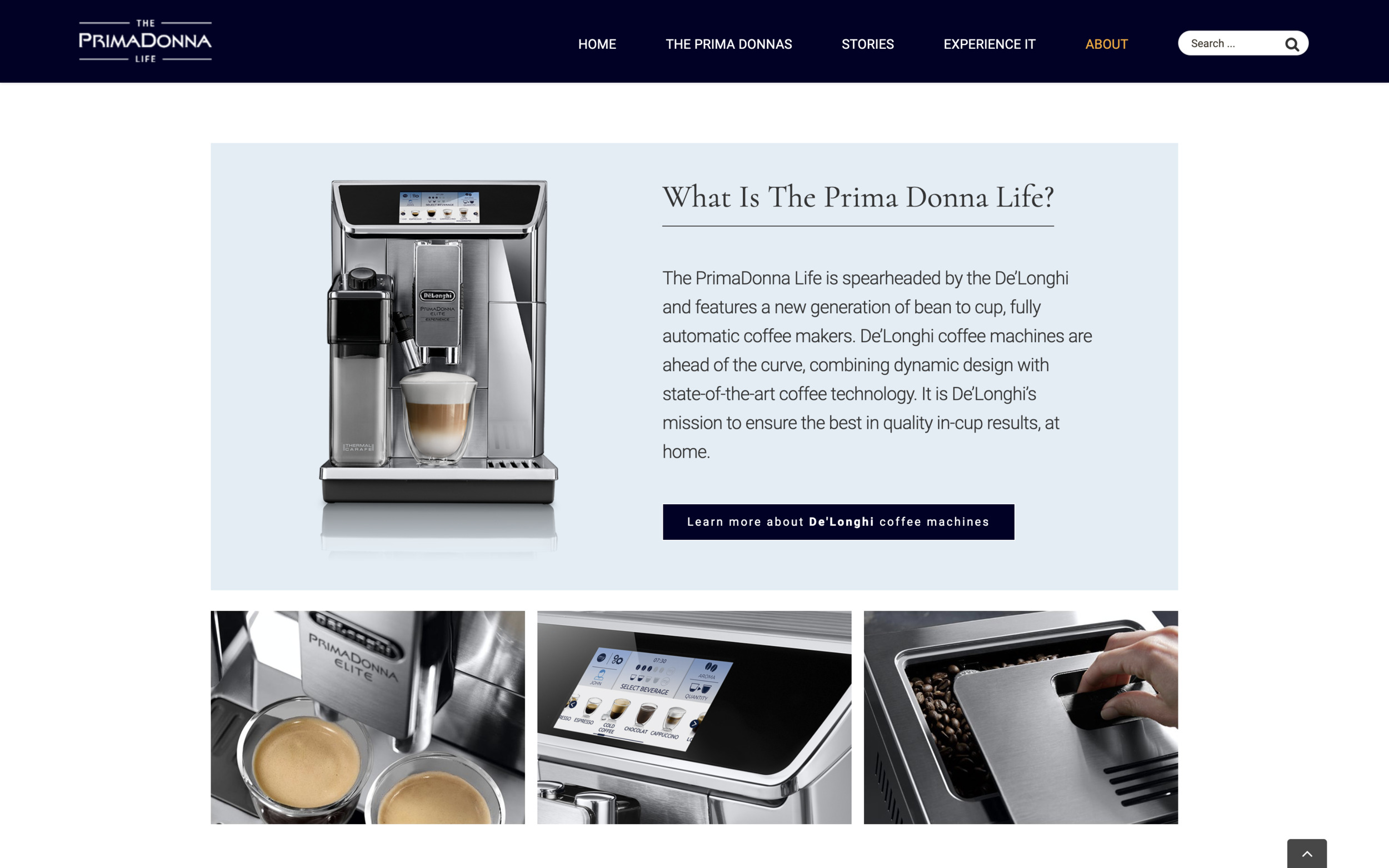
About Page Interactions
scroll reveal, lightbox, hover interactions